In order to develop different FIORI or freestyle UI5 applications, a list of settings should be made in the Business Technology Platform, in the Cloud Connector, as well as in the Back-End system.
Once the settings are made, the developers assigned to the subaccount can start creating FIORI applications.
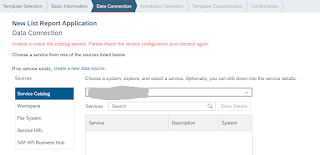
This post describes the possible issues behind the error message 'Catalogue Service Unavailable'.
If the Data Connection doesn't function properly, the following error message appears:
You can also debug this this error message in your browser and check the Network tab.
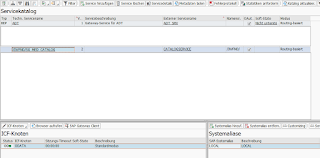
- Catalogue Service
- Authorizations
- Cloud Connector